
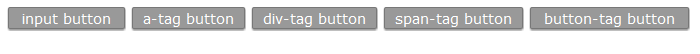
Same size buttons
When styling your own buttons in html pages you sometimes use a and sometimes regular tags like a, div, span and button. The problem is that browsers all have their own unique style on the input buttons, which makes it a bit tricky make them all look alike. And even though I believe i succeeded I am not happy with the solution, because it is not one style for buttons but one style for input buttons and tag buttons and then a small correction for tag buttons. There seems to be an extra border on input buttons that make them 2 pixels higher. Have look at the css below and look at the comments, hope this helps you.
a-tag button
- html, button, style, design
Comment
0 comment